검색결과 리스트
JavaScript에 해당되는 글 8건
- 2019.04.24 아톰 에디터 소스창 설정
- 2019.04.23 position 정의
- 2014.01.26 HTTP Status 404
- 2014.01.20 HTTP Status 405 - HTT Pmethod GET is not supported by this URL 오류
- 2014.01.19 서블릿 클래스 등록 xml
- 2014.01.12 jsp, html 한글 적용
- 2014.01.12 간단한 jsp 예제
- 2014.01.12 톰켓 테스트 간단한 예제
글
아톰 에디터 소스창 설정
Snippet 만들다가 자동 줄바꿈이 안되서 아쉬웠습니다.
이 부분에 대해 설정을 만져보려 합니다.
따로 패키지 설치는 안하셔도 됩니다.
윈도우의 경우 : File -> Settings 를 눌러줍니다.

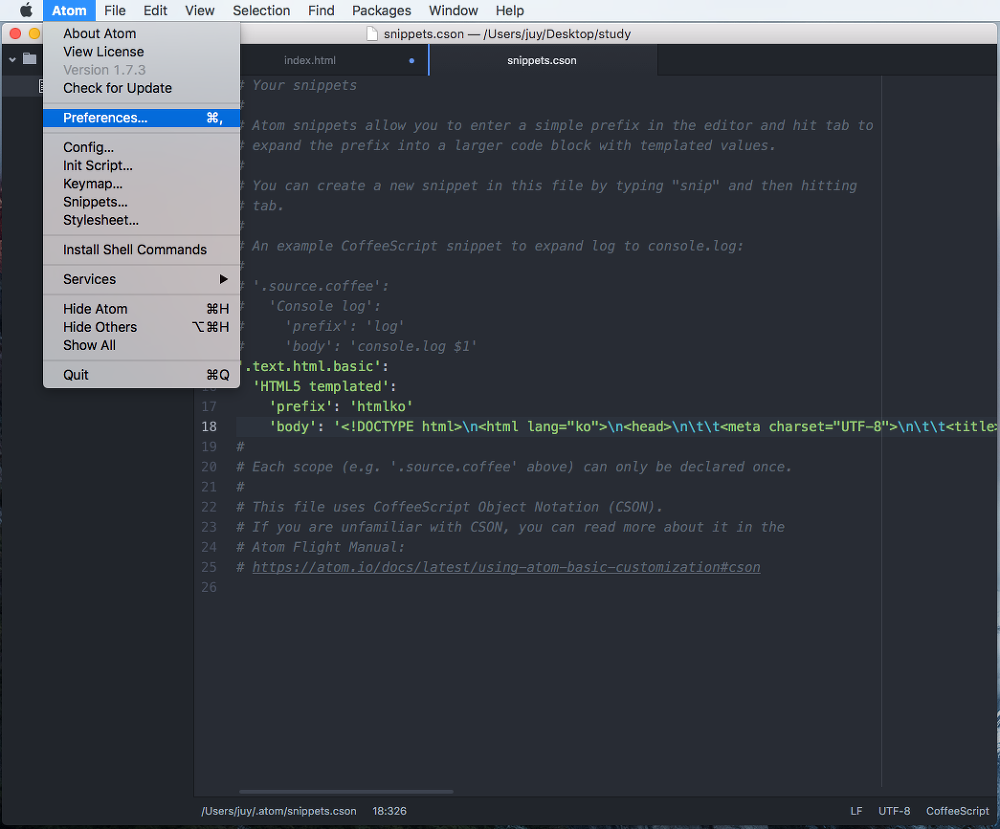
맥의 경우 : Atom -> Preferences... 을 눌러줍니다.

스크롤을 살짝 내리면 Soft Wrap 라는게 보입니다. 여기에 체크해 주시면 자동 줄바꿈이 설정됩니다.
또 Show Indent Guide를 체크하게 되면 태그 사이에 가는 실선이 생깁니다.

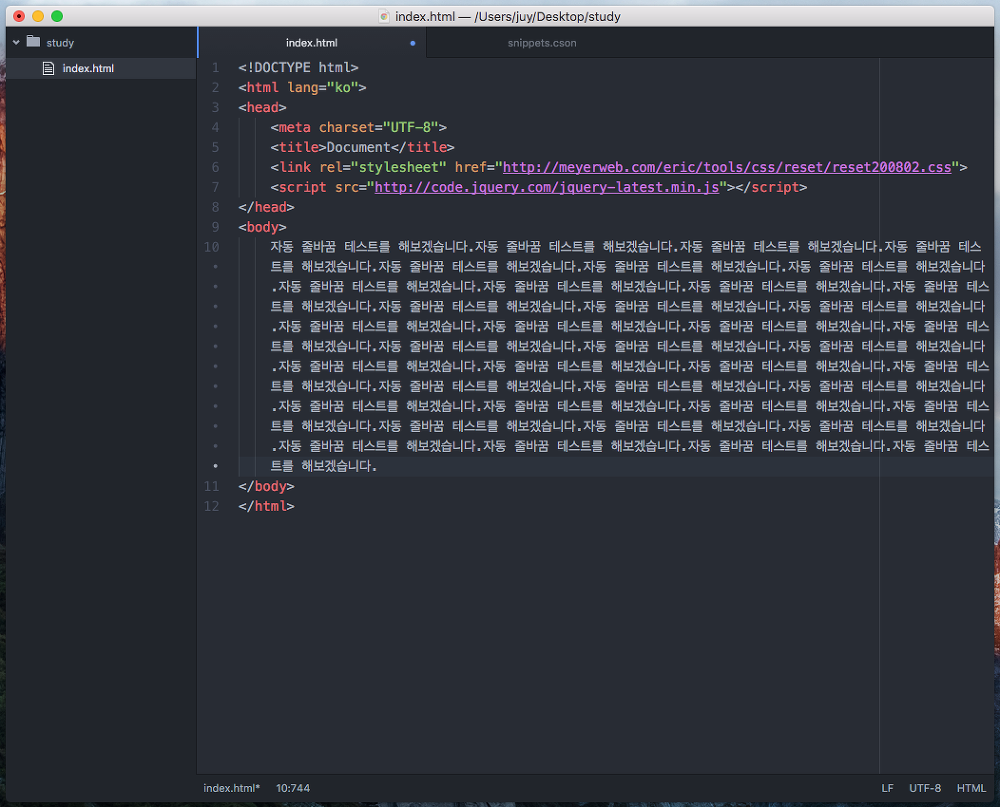
결과는 자동 줄바꿈이 설정 되었고, 눈치채셨는지 모르겠지만 좌측에 가는 실선이 생긴게 보입니다.

출처: https://recoveryman.tistory.com/238 [회복맨 블로그]
'JavaScript' 카테고리의 다른 글
| position 정의 (0) | 2019.04.23 |
|---|---|
| HTTP Status 404 (0) | 2014.01.26 |
| jsp, html 한글 적용 (0) | 2014.01.12 |
설정
트랙백
댓글
글
position 정의
position 속성
엘리먼트의 위치를 지정하는 방법 (static, relative, absolute, fixed)
position속성 미지정시 기본값은 static
static - 원래 있어야 되는 위치에 정적으로 위치함(offset 무시)
위치 설정이 되지 않은 상태
top, bottom, left, right(offset)을 적용하고 싶을 경우
position의 값을 static외의 값으로 지정해야 한다.
(bottom, right < top, left 적용)
*position을 지정해도 offset값을 지정하지 않을경우
static처럼 원래 있어야 할 위치에 있게된다
relative - 원래의 위치에서 상대적으로 위치를 변경
absolute - html element를 기준으로 절대적인 위치로 변경
**부모-자식 관계에 놓인 태그의 경우
1) 자식태그가 absolute인 경우 부모태그는 자신의 크기만 가진다.
이 때 자식태그는 block태그여도 inline태그처럼 컨텐츠만한 크기로 변한다.
width와 height 값을 지정하면 크기 변경이 가능하다.
(★fixed도 같은 효과)
2) 여러 부모태그 중 absolute인 자식태그는
position이 relative인 부모태그안에서 절대적으로 위치를 변경한다.
fixed - 화면의 위치에 고정시켜 스크롤으로부터 독립되게 한다.
'JavaScript' 카테고리의 다른 글
| 아톰 에디터 소스창 설정 (0) | 2019.04.24 |
|---|---|
| HTTP Status 404 (0) | 2014.01.26 |
| jsp, html 한글 적용 (0) | 2014.01.12 |
설정
트랙백
댓글
글
HTTP Status 404
webapps로 들어가야하는데 work로 들어가서 파일 만들고 있었음.. 아하... 2시간날림 이클립스 습관쉬바..
'JavaScript' 카테고리의 다른 글
| 아톰 에디터 소스창 설정 (0) | 2019.04.24 |
|---|---|
| position 정의 (0) | 2019.04.23 |
| jsp, html 한글 적용 (0) | 2014.01.12 |
설정
트랙백
댓글
글
HTTP Status 405 - HTT Pmethod GET is not supported by this URL 오류
doget 함수쪽 오타 --...
오타 찾아주는게 없으니 힘드네
설정
트랙백
댓글
글
서블릿 클래스 등록 xml
<web-app xmlns="http://java.sun.com/xml/ns/javaee" version="2.5">
<servlet>
<servlet-name>hundred-servlet</servlet-name>
<servlet-class>HundredServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>hundred-servlet</servlet-name>
<url-pattern>/hundred</url-pattern>
</servlet-mapping>
</web-app>
'JavaScript > 소스' 카테고리의 다른 글
| 간단한 jsp 예제 (0) | 2014.01.12 |
|---|---|
| 톰켓 테스트 간단한 예제 (0) | 2014.01.12 |
설정
트랙백
댓글
글
jsp, html 한글 적용
추가
jsp : <%@page contentType="text/html; charset=euc-kr"%>
html: <META http-equiv="Content-Type" content="text/html; charset=euc-kr">
'JavaScript' 카테고리의 다른 글
| 아톰 에디터 소스창 설정 (0) | 2019.04.24 |
|---|---|
| position 정의 (0) | 2019.04.23 |
| HTTP Status 404 (0) | 2014.01.26 |
설정
트랙백
댓글
글
간단한 jsp 예제
//확장자 jsp
<Html>
<head>
<title>1~100 합</title>
</head>
<body>
<%
int total=0;
for(int cnt=1;cnt<=100;cnt++)
total+=cnt;
%>
1+2+3+4+5+...+100=<%= total %>
</body>
</html>
'JavaScript > 소스' 카테고리의 다른 글
| 서블릿 클래스 등록 xml (0) | 2014.01.19 |
|---|---|
| 톰켓 테스트 간단한 예제 (0) | 2014.01.12 |
설정
트랙백
댓글
글
톰켓 테스트 간단한 예제
<Html>
<head><title>브라우저 탭 타이틀</title></head>
<body>글자~</body>
</html>
//톰켓 root 넣어 http://localhost:8080/파일이름.html
'JavaScript > 소스' 카테고리의 다른 글
| 서블릿 클래스 등록 xml (0) | 2014.01.19 |
|---|---|
| 간단한 jsp 예제 (0) | 2014.01.12 |
